A. Creating the webform.
1. Start up Visual Studio 2019.
2. Select Continue without code.
3. On the page that opens up, click on File, New, Project.
4. Select ASP.NET Web Application (.NET Framework) in Visual Basic, Windows, Cloud, Web.
5. Click next.
6. Give the project a name (e.g.WebApplication) and a location.
7. Click Create.
8. Visual Studio will create the project and open up the Webform. If the webform does not appear, click on Solution Explorer.
9. Right click on Default.aspx and select View Designer. The webform will appear with ASP.NET at the top.
10. Place the cursor to the right of ASP.NET and press Enter about 4 times.
11. This will create 4 empty lines on the webform.
12. Switch to the Toolbox (View, Toolbox).
13. Scroll down to Data, select GridView and drag and drop it on the form.
14. Next to the GridView grid, a menu appears (GridView Tasks).
15. At Choose Data Source, click on the drop down arrow and select New Data Source.
B. Adding the Database
16. In the Data Source Configuration Wizard, select Database and click OK. The SqlDataSource1 automatically shows up as Specify an ID for the data source.
17. Click OK.
18. In the window that opens "Choose Your Data Connection", Select New Connection.
19. In the Add Connection form, the Data Source automatically registers as MicroSoft Access Database file (OLEDB).
20. Browse to the Access database file name you plan to use.
21. Click on Test Connection; should say it was successful.
22. Click OK, next, next.
23. In the form that opens up "Configure Data Source--SqlDataSource1.
24. Select "Specify columns from a table or view".
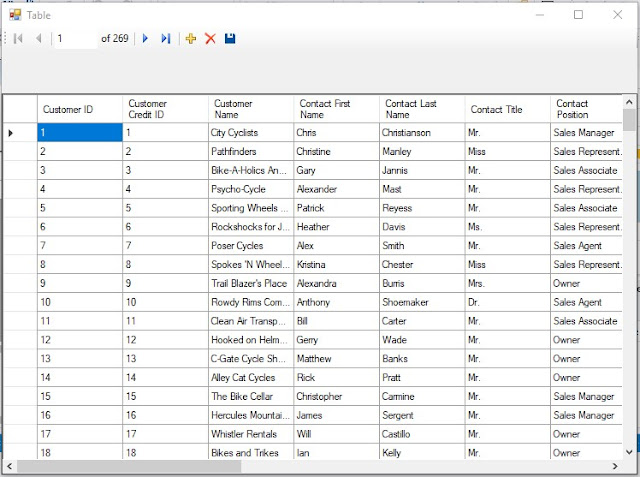
25. A click on the down arrow reveals that the xtreme database I am using has several tables. I selected the Employee table.
26. Tick off the columns you plan to show in your webform. I selected Employee ID, Last Name, First Name, Position, Home Phone.
27. To the right of this form are 3 buttons.
28. Select the "Order by Button" and click on Last Name (I selected Last Name to sort in ascending order).
29. Click next, and then Test Query on the next page. Th result should show the data returned by this data source ordered by Last Name.
30. Click Finish. This bring us back to the .NET webform with the gridview and GridView Tasks.
C. The GridView1 Properties.
31. Notice that the SQLDataSource1 has been automatically added to the DataSource ID in the Properties window and that the EmployeeID has been added to DataKeyNames.
32. Click on DataKeyNames and then on the ellipsis.
33. This opens up two squares; one with the available data fields and the other "Selected data fields".
34. Move the datafields from the left to the right using the > arrow.
35. When done, click OK.
D. Run the project.
36. Click on IIS Express on the Visual Studio Menu.
37. Let the project build and then open up in the web browser (Google Chrome in my case).
38. The results should show the data in the GridView of the webform (will take some time to appear).
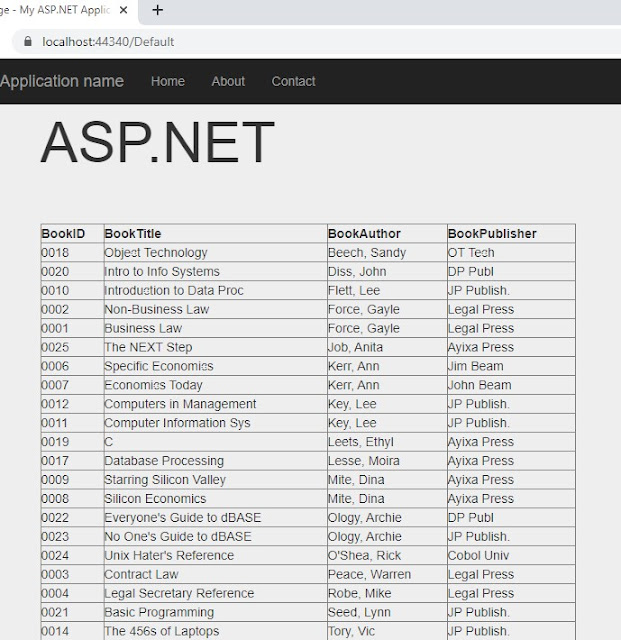
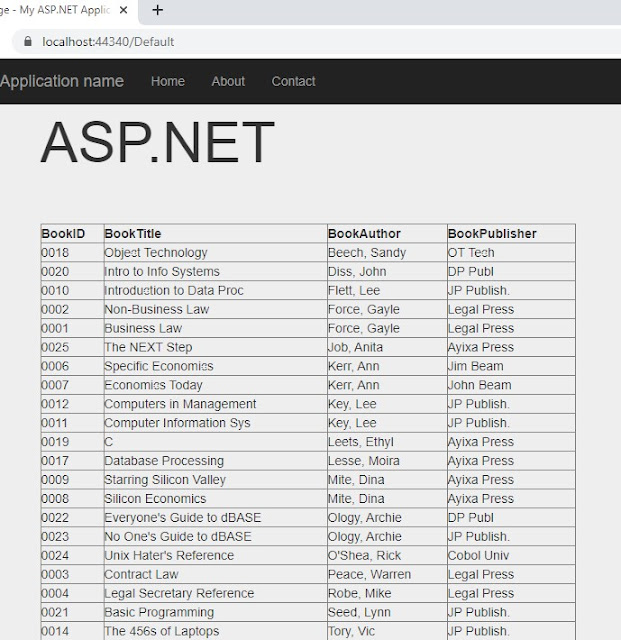
Below is the result of the data from the Book table of the Library.mdb Access database and the Employee table of the xtreme.mdb database using Visual Basic and Visual Studio 2019.
 |
Grid View result of the Book table from the Library database
|
.